-
TWIL #16 | 마카오 기프트샵 작업 회고. 움직이자 걱정이 살찌지 않게!📝 기록/매주의 기록 2022. 12. 11. 04:05
벌써 16주라는 시간이 훌쩍 흘러 두 번째 레벨 테스트를 마무리하였고, 마카오 기프트샵을 만들었다. 작업 회고를 쓰기에 앞서 5주차에 했던 (벌써 전생 같은) 첫 번째 레벨 테스트 작업 회고를 훑어보았는데, 감회가 남달랐다. 이번 작업에서도 뭘 배웠는지, 어떤 부분을 개선해야 하는지 열심히 기록해보자!
👇 작업물 보러 가기
🔗 마카오 기프트샵 배포 주소
🔗 마카오 기프트샵 프론트엔드 레포지토리
🔗 마카오 기프트샵 백엔드 레포지토리
두 번째 레벨테스트에서는 카카오톡 선물하기와 유사한 프로젝트를 프론트엔드, 백엔드 풀스택으로 작업하는 것이었다. 그간 배운 내용을 십분 활용해서 완성해야 했는데, 기술 스택은 다음과 같다.

프론트/백엔드 기술 스택 주요 기능은 다음과 같다.
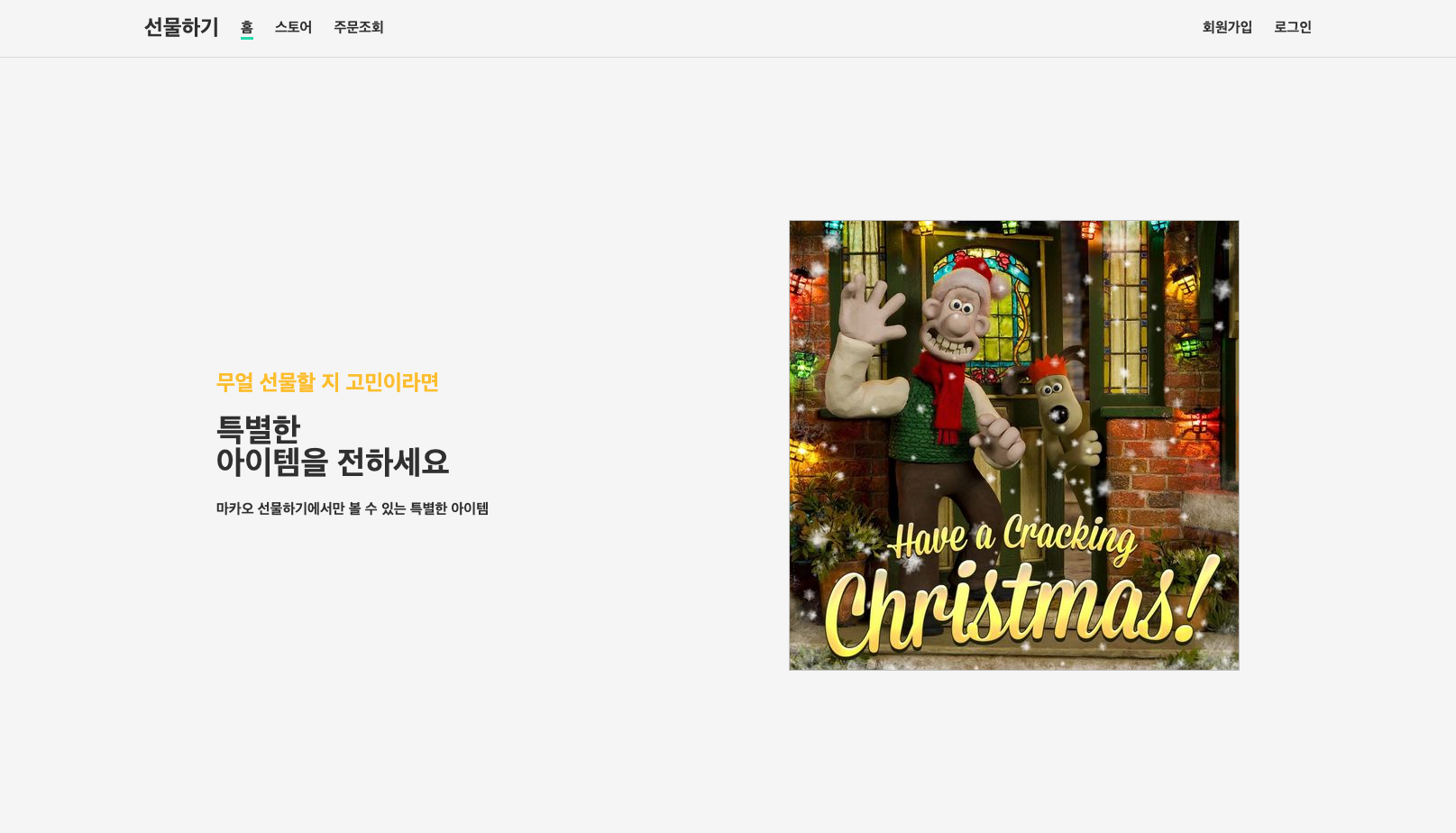
0. 메인 화면

메인 페이지 메인 화면은 특별히 내가 좋아하는 월레스와 그로밋 사진을 넣었고, 곧 크리스마스니까 크리스마스 분위기가 물씬 풍기는 사진으로 해보았다. 그래서 마카오 기프트샵의 컨셉을 크리스마스에만 장사하는 한철 장사 스토어로 만들어버려야겠다는 생각이 문득 들었고..!ㅋㅋㅋ
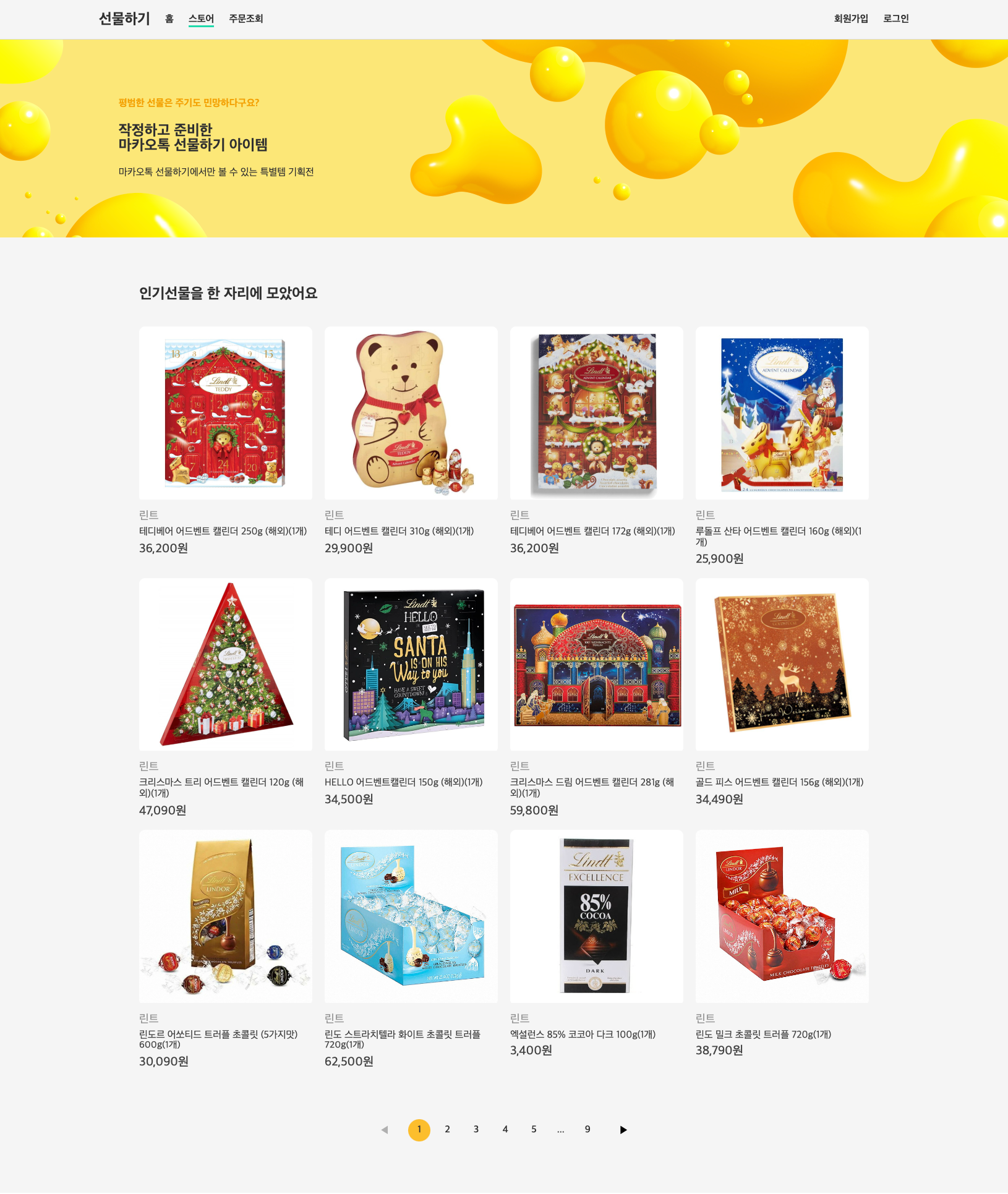
1. 상품 목록 조회

상품 조회 페이지 그렇게 취급하는 목록들은 크리스마스에 잘 팔리는 상품들로만 구비했다..! 물론 뒤 페이지 가면 크리스마스와는 상관없지만 내가 좋아하는 새우장, 연어장 등등.. 만든 이의 취향이 담긴 상품을 확인할 수 있다😜 이것도 크롤링을 통해서 DB를 뽑아왔는데, 동기의 도움을 받아 처음 해본 크롤링이었다👍
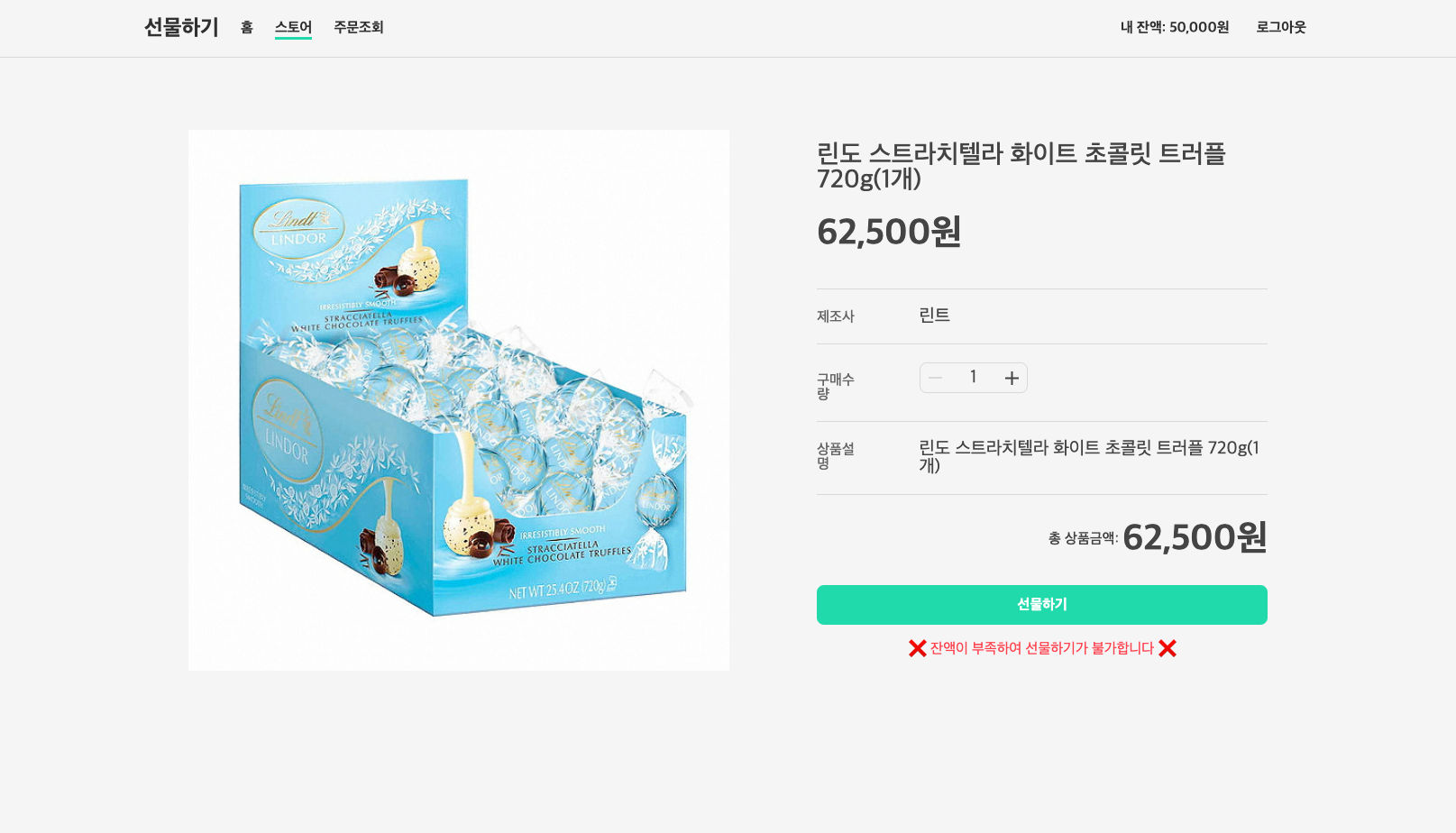
2. 상품 상세 조회

상품 상세 조회 페이지 그렇게 맘에 드는 상품을 클릭해서 들어가면 상품 상세 설명과 구매 수량을 조절하고 선물하기로 넘어갈 수 있다.

잔액이 부족한 경우 이때 로그인을 하지 않은 상황이라면 로그인 페이지로 리다이렉팅되고, 만약 잔액이 부족하다면 잔액이 부족하다는 메시지를 확인할 수 있으며 주문 페이지로 이동할 수 없다.
3. 상품 선물

상품 선물 페이지 잔액에 충분히 있다면 주문 페이지로 넘어올 수 있다. 받는 분 성함과 주소, 메시지를 입력하고 선물하기를 누른다. 이때, 성함과 주소가 입력되지 않았거나 유효하지 않은 값을 입력하지 않는다면 주문이 이뤄지지 않는다.
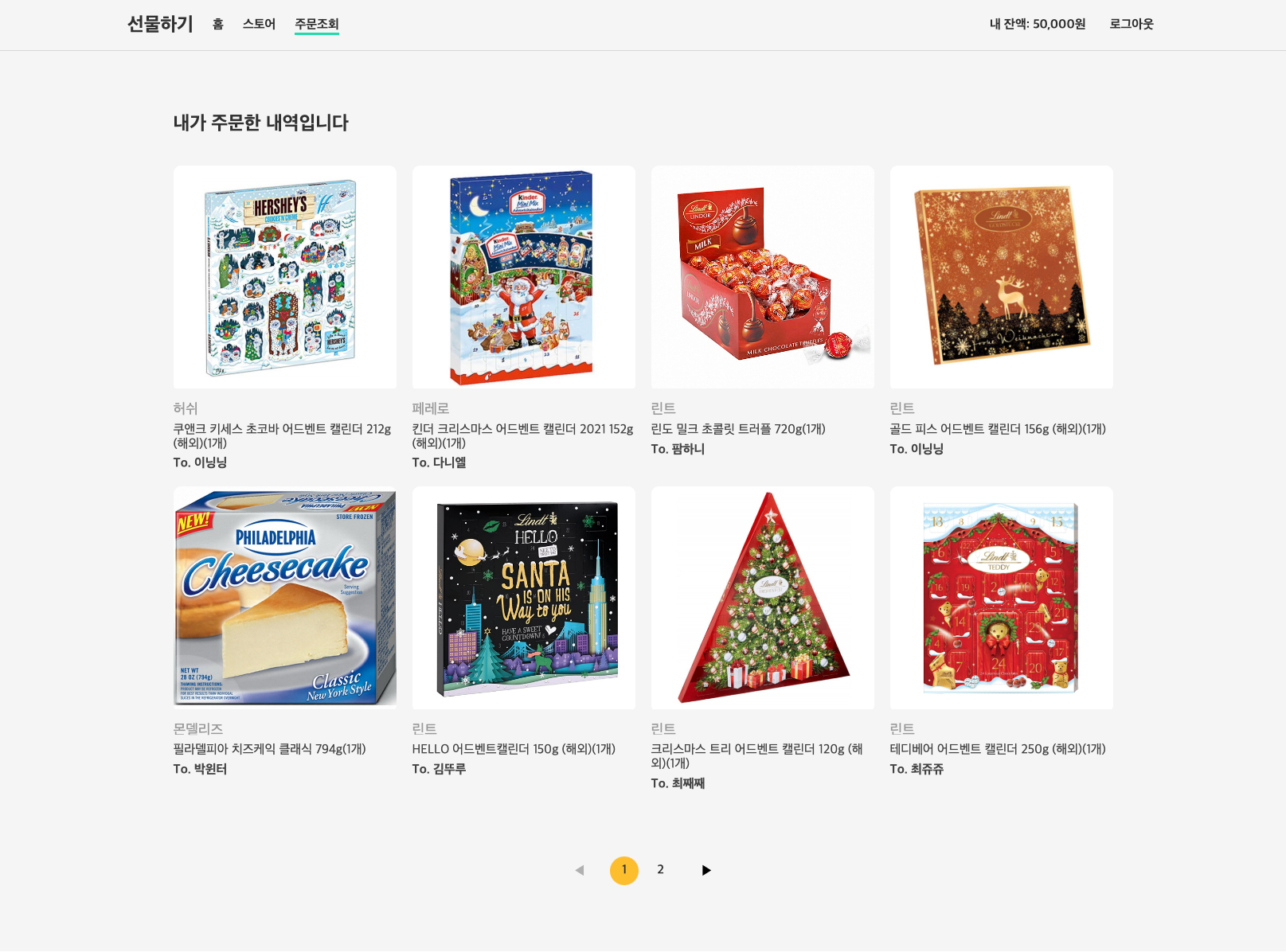
4. 주문 내역 조회

주문 조회 페이지 주문이 성공하면 바로 주문 조회 페이지로 넘어갈 수 있다. 방금 추가된 주문 내역부터 그간 주문한 내역들을 확인할 수 있다. (내림차순으로 정렬되어 있음, 참고로 상품 목록은 오름차순!)
5. 주문 상세 조회

주문 상세 페이지 주문 내역을 클릭해서 해당 주문에 관련된 상세 내용을 확인할 수 있다.
6. 로그인/회원가입

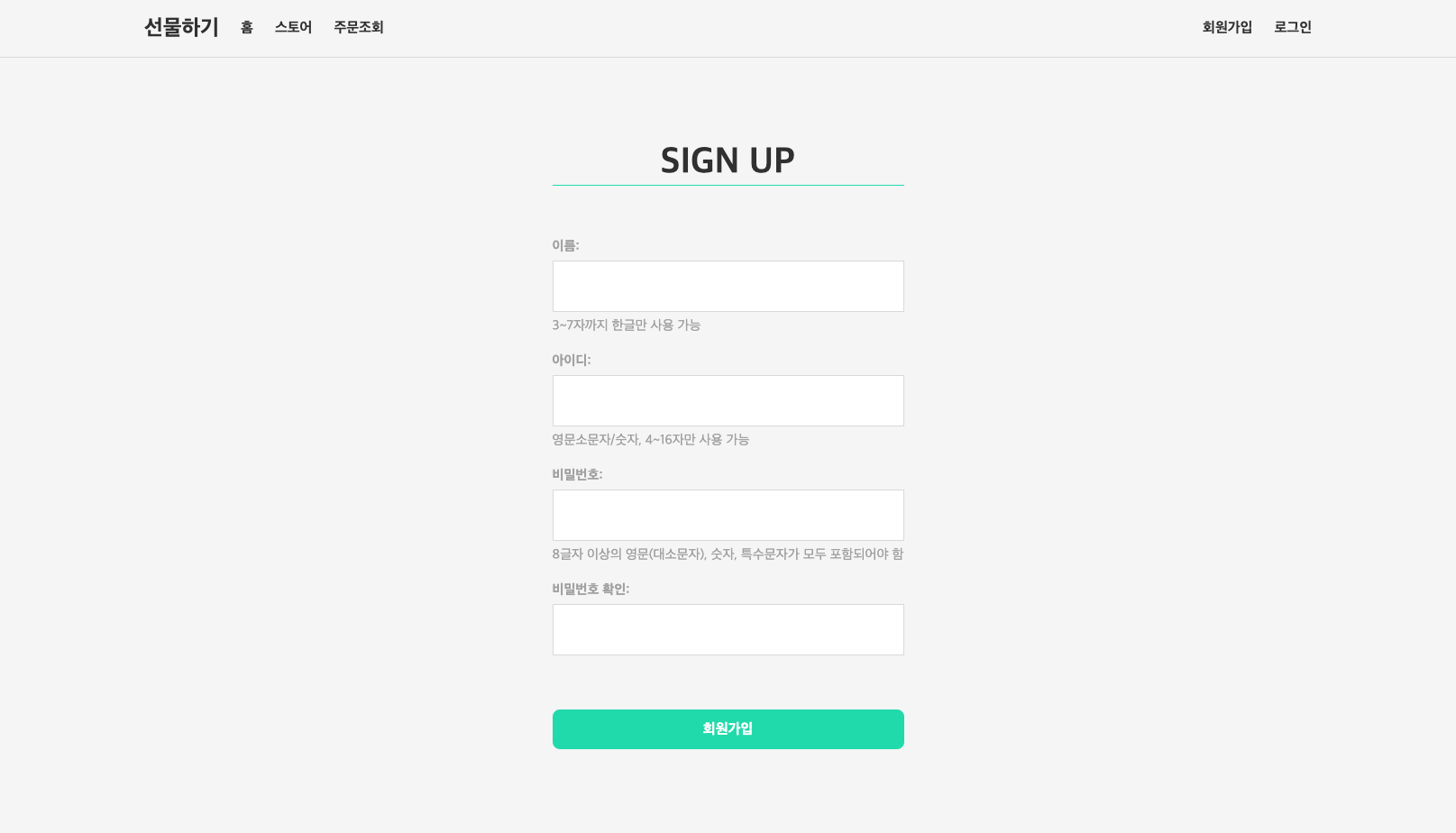
로그인 페이지 
회원가입 페이지 마카오 기프트샵은 회원가입을 해야 이용할 수 있는 서비스이기 때문에 당연히 로그인, 회원가입 기능도 구현해야 했다. 유효성 검사도 프론트, 백 두 곳에서 모두 검사하고 있다.
이번 작업을 진행하면서 특히 신경 썼던 부분은 클라이언트와 서버 이 둘의 작업 흐름을 완벽하게 이해하기였다. 이 작업을 끝으로 이제 두 달간 포트폴리오를 만들어야 하는데, 그전에 이 부분을 제대로 알고 넘어가야겠다는 생각이 들었기 때문이다. 더군다나 기존에 과제들은 항상 주어진 설정 값들이 있어서 그렇게까지 고민하지 않아도 완성할 수 있었는데, 이번 작업의 경우 처음부터 끝까지 모두 따져보고 고민하면서 그렇다면 내 포트폴리오는 이렇게 해야겠다. 저렇게 해야겠다 등의 아이디어들이 마구 샘솟았다. 덕분에 포트폴리오 전에 제대로 워밍업할 수 있었다! 👍
그렇다면 내가 이 작업에서 잘한 점과 아쉬웠던 점도 한번 돌아보자.
잘한 점(Highlights)
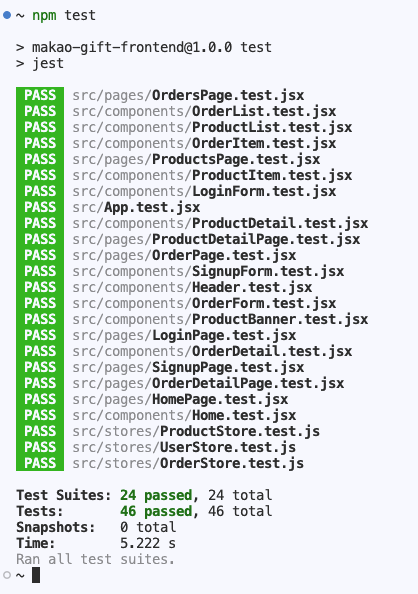
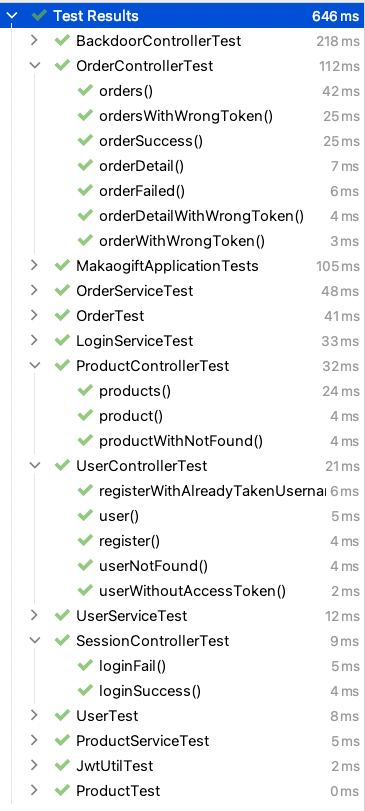
1. 테스트 코드 작성


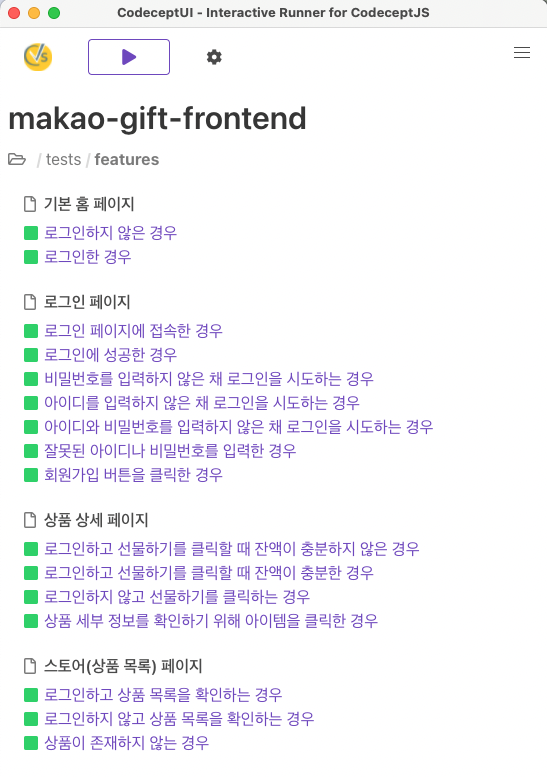
Unit Test (프론트/백) 

E2E Test 테스트 코드 작성은 너무나도 당연한 것이지만, 그래도 이렇게 하나도 빠짐없이 초록불이 뜬 것을 보고 있으면 너무 든든하고 자랑스럽다. 그래서 잘한 점 1등으로 넣기!
2. 순수 코딩 타임 11시간 돌파!

1주차에는 설계를 하고 이것저것 생각할 것들이 많았던 데다가 주말엔 컨디션 난조로 작업을 거의 하지 못했다. 그렇게 월요일 아침에 자리에 앉아 앞으로 남은 작업을 백로그로 정리해보았는데, 다 하고 나니 불현듯 들었던 생각은 이거 절대 내가 원하는 퀄리티로 금요일까지 마감 못한다!였다.
마감 기한을 맞추면서도 내가 원하는 퀄리티로 완성하기 위해서는 오로지 코드만 짜야한다는 생각이 들어 어떻게든 에디터에서 계속 지지고 볶아보았다. 그랬더니 2주차에는 하루하루 시간이 증가하더니 목요일에는 와카타임 11시간 24분을 찍었다..ㅋㅋㅋ 이걸 보고 든 생각은 가능했던 거구나? 하는 마음..ㅋㅋㅋ 포트폴리오도 한번 이렇게 불태워보자!
3. 마감 기한 준수
앞서 말했듯이 백로그를 정리하면서 금요일 마감까지 엄청 빡세게 작업해도 완료할 수 없겠다는 생각이 들 정도로 해야 할 작업이 많았다. 구현을 다했다고 끝이 아니라 문서 정리와 배포도 진행해야 했기 때문이다. 그렇기 때문에 더욱이 금요일까지는 서비스 완성, 문서 정리! 토요일에 배포! 이 목표를 세웠다.
그렇게 세운 목표는 모두 달성하여 금요일에 프로젝트 완성 및 설계 문서 정리를 모두 마쳤고, 토요일에 Fly.io를 사용하여 클라이언트, 서버, 데이터베이스까지 모두 배포할 수 있었다!👍
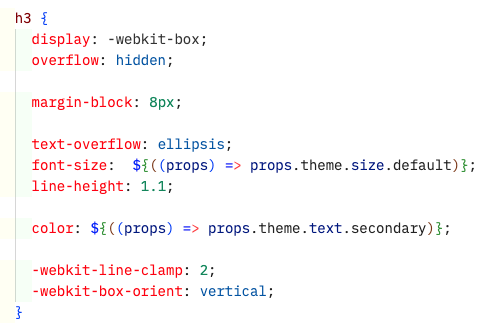
4. 스타일링 순서 정하기

CSS 박스 모델에서 영향력 있는 순서대로 순서를 정해 그 내용들끼리 뭉쳐놓아 보기도 좋고, 스타일링 유지보수가 편하게 작성하였다. 순서는 다음과 같다.
[🎨 CSS 작성 순서]
1. 박스 모델 표현 방식 → display
2. 레이아웃 위치 → position
3. 크기 및 여백 → width/height & margin/padding
4. 윤곽 및 배경 → border & background
5. 글자 및 정렬 → font/color/text/align5. 끝까지 포기하지 않는 것
뭔가 거창하게 말하긴 했는데..ㅋㅋ 사실 월요일에 작업하다 stash해놨던 파일이 한번 날라갔었다. 물론 그렇게 많은 분량은 아니라 금방 다시 작성하면 되는 건데도, git 쓰면서 처음 겪어보는 일이라 어떻게든 원인 파악을 하고 싶었다. 그래서 끝까지 물고 늘어졌고 결국 잃어버린 파일을 복구할 수 있었다. 또 이런 일이 생기면 두고두고 보고 해결하려고 블로그로 작성해놓았다!
[Git] 실수로 날라간 stash 복구하는 법
7일 TIL에도 살짝 언급된 사연인데.. 때는 바야흐로 지난 화요일 새벽.. stash해놨던 untracked file이 날라간 사건이 발생했다. Git을 사용한지 그래도 거의 2년 가까이 되면서 이제 웬만큼 익숙해져 당
bohyunkang.tistory.com
아쉬웠던 점(Lowlights)
1. FormStore 부재
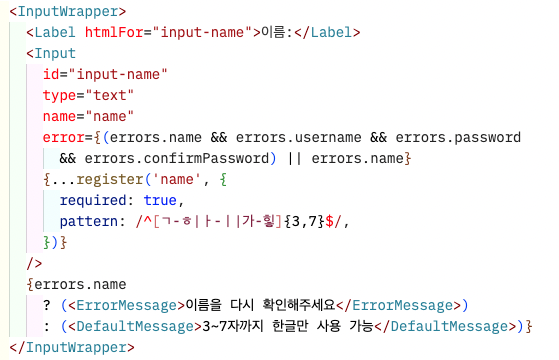
이건 강의 내용에 충실하지 못한 부분으로... 입력을 받아 POST하는 작업을 할 때 아샬님이 react-hook-form이라는 라이브러리를 한번 사용하시고, 그다음에는 FormStore를 도입해서 직접 관리하는 방식으로 작업을 하신다. 근데 이번 작업에서 FormStore를 완전히 까먹어버리고는 react-hook-form에서 제공하는 useForm으로 작업을 해버렸다. 한참 만들다가 이 부분을 인지하게 되었는데, 그때는 이미 늦어서 우선 이렇게 마감하고 내 포트폴리오에서는 꼭 FormStore를 도입해야겠다는 결심을 했다.
그런데 오히려 라이브러리를 사용함으로써 FormStore의 중요성을 깨달을 수 있었다!

현재 form 처리하는 코드 이는 유효성 검사를 하면서였는데, 하나의 input 값을 처리하는데 위와 같이 JSX 문법이 너무 길어지고 복잡해지기 때문에 유효성 검사와 같이 내부 로직을 FormStore에서 다 처리할 수 있도록 해야겠다는 생각이 들었다.

formStore를 도입하게 될 경우 그렇게 된다면 최소 5줄은 줄어들어 위와 같은 모양새가 될 수 있다. 그러니 포트폴리오에서는 라이브러리 사용을 최소화하고, 아샬님의 흐름을 따라서(아흐따) 개발해보자!
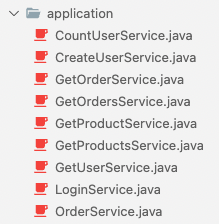
2. 기능 단위로 쪼개지 않은 Application Layer
이건 나중에 동기들의 코드를 보다가 깨달은 것인데, 나의 경우에는 이렇게 Service가 총 4개로, 로그인 관련 서비스인 LoginService, 주문 관련 내용, 상품 관련 내용, 사용자 관련 내용을 모두 들고 있는 OrderService, ProductService, UserService 이렇게 구현하였다.

나의 Service Layer 근데 동기들 코드를 살펴보니 아래와 같이 기능 단위로 의도를 드러내고 잘게 쪼개져 있었다!

동기의 Service Layer 안 그래도 테스트 코드를 작성하면서 ServiceTest가 너무 비대해지는 느낌이라 거슬렸는데, 동기들의 코드를 보면서 아 이렇게 해야겠구나 싶었다. 이것도 내 포트폴리오에 꼭 반영해서 작업해야겠다.
3. Value Object 미사용
사실 이 부분은 처음에 인지했던 부분인데, 아직 Value Object를 어떻게 활용해야 할지 모르는 입장에서 이거까지 사용해버리면 2주 안에 구현은 절대 무리라는 생각이 들었다. 그래서 이번엔 그냥 Primitive Type으로 하자는 생각으로 작업을 했는데, 홀맨님께서 코드 검사하시면서 이 부분에 대해서 피드백을 주셨다.
그래도 이번에 Primitive Type으로 작업하면서 Value Object를 이렇게 써보면 좋겠다는 생각을 더 많이 할 수 있어서 좋았다. 오히려 돌아가면서 멀리서 바라보니 값 객체의 가치를 더 제대로 볼 수 있었던 느낌?!
포트폴리오에는 Entity와 Value Object를 제대로 분석하고 설계해서 보다 더 촘촘하고 나은 코드를 짤 수 있도록 해보자!
이 밖에도 느낀 점이 많은데, 데일리로 작성했던 작업 일지에도 열심히 적어놓았으니 작업 회고는 여기까지 하는 것으로 하고 주간 회고를 해보려고 한다.
이번 한 주는 내게 굉장히 긍정적인 기운을 가져다준 한 주였다. 월드컵 경기를 챙겨보면서 문득 예전에 봤던 글 중 "세상을 바꿔 나가는 사람은 비관주의자가 아닌 낙관주의자"라는 말이 떠올랐다. 어떤 일을 할 때 '야, 그런 거 쉽지 않아'라는 식의 시니컬하고 염세적인 생각은 오히려 전력을 다 했더라면 이뤄냈을 수도 있는 것을 시도조차 못하게 해 버린다. 그렇기 때문에 오히려 근거 없는 자신감으로 똘똘 뭉친 사람이 성공하는 경우도 많다.
이번 월드컵에서도 똑같다. 우승 후보로 꼽히는 포르투갈과 3차전. 16강에 올라가기 위해서는 우리가 포르투갈을 이기고, 우루과이가 가나를 이겨야 하는데 그것도 우리보다 낮은 승점으로 이겨야 하는 그런 엄청난 전제 조건이 있는 상황에서 '16강? 택도 없는 소리'라는 생각이 아닌 '혹시 몰라? 내가 엄청 전력을 다하면 이길 수도 있는 거 아냐!?'라는 마음으로 우리 대표팀은 최선을 다했고, 진짜 기적같이 16강에 진출할 수 있었다.
그렇기에 앞으로는 비정상적으로 낙관적이고 긍정적으로 생각해도 좋을 거 같다. 내가 최선을 다하면 뭐든 할 수 있는 게 인생의 진리 아니겠나!?

중요한 것은 꺾이지 않는 마음이라고 했다. 또 행동하는 것이 어떤 결과를 가져올 수 있는지를 느낀 한 주였다. 앞서도 말했듯이 월요일에 백로그 작성을 하면서 진짜 발등에 불 떨어진 느낌을 받았고, 막상 뒤에서 호랑이가 쫓아오는 느낌이 드니 그 어느 때보다 작업에 열중할 수 있었다. 그러다 트위터에서 이 짤을 딱 발견했는데 이거 완전 내 소리 아녀? 싶었다. 그래서 16주차 주간 회고의 제목은 "움직이자 걱정이 살찌지 않게"이다.

걱정이 찌지 않게 열심히 움직이자. 2주 동안 열심히 작업하느라 고생 많았다. '뭐야 나 이 정도는 충분히 할 수 있는 사람이었네!' 하는 자신감도 생기고, 작업하면서 내 포트폴리오는 이렇게 하면 되겠다 하는 생각들을 많이 할 수 있었던 값진 시간이었다.
드디어 대망의 포트폴리오 주간이 시작된다. 이제부터가 진짜 본 게임! 가진 거 다 쏟아부어서 그 어느 때보다 더 열심히 해야 하는 순간이 온 거다. 지치지 않게 멘탈 관리, 체력 관리 잘해서 기깔나는 포트폴리오를 완성해보자. 넌 잘할 수 있을 거다. 지금까지도 그래 왔고! 앞으로도 계속! 파이팅!💪
'📝 기록 > 매주의 기록' 카테고리의 다른 글
TWIL #18 | 쉼표 2주차 작업 회고. 독감에 걸리고 루틴을 잃다🤧 (1) 2022.12.26 TWIL #17 | 쉼표 1주차 작업 회고. 기획에 탈탈 털렸지만 Figma를 얻었다. (0) 2022.12.19 TWIL #15 | 풀스택 레벨 테스트 1주차의 기록. (1) 2022.12.04 TWIL #14 | 녹록지 않은 15시간 짜리 풀스택 강의. (0) 2022.11.27 TWIL #13 | React로 상태 관리 & 뽀모도로 타이머 제작! (0) 2022.11.18