-
TWIL #21 | 쉼표 5주차 작업 회고. 인터페이스에 의한 프로그래밍📱📝 기록/매주의 기록 2023. 1. 16. 23:34
📝 TWIL(This Week I Learned) 작성 가이드
1) 이번 주 한 일, 느낀 점, 배운 점을 작성한다. (3Fs, 1~2번에 해당)
2) 앞으로 개선할 점 등 어떻게 하겠다는 실천계획을 구체적으로 작성한다. (Future Action Plan, 3번에 해당)
3) 다음 TIL을 작성할 때 FAP가 제대로 지켜졌는지 피드백을 작성한다. (4번에 해당)
- 참고: 5Fs, 뒤돌아보다
1. Facts (사실, 객관)
- 스프린트 목표치 중 63% 달성했다.
- 멘탈적으로 체력적으로 (나름) 완벽한 회복을 하였다.2. Feelings (느낌, 주관) & Findings (배운 점)

4주차 스프린트 점검 1) 스프린트 63% 달성..!

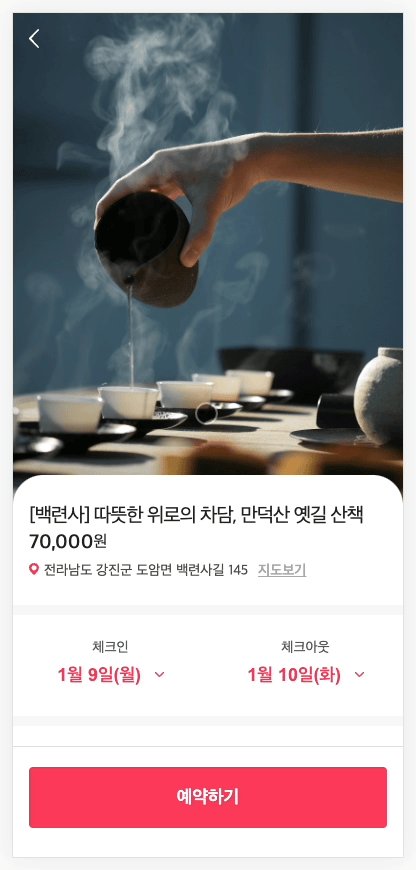
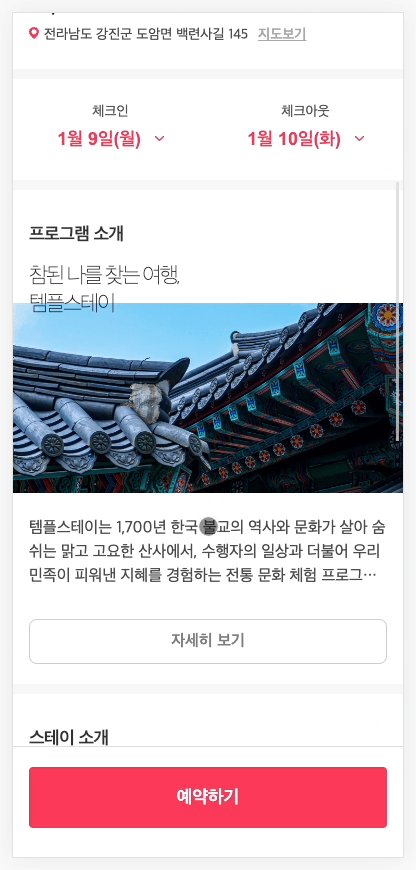
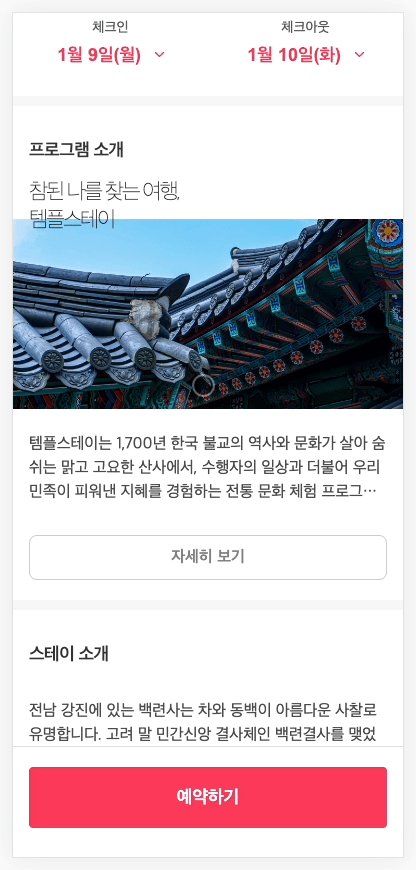
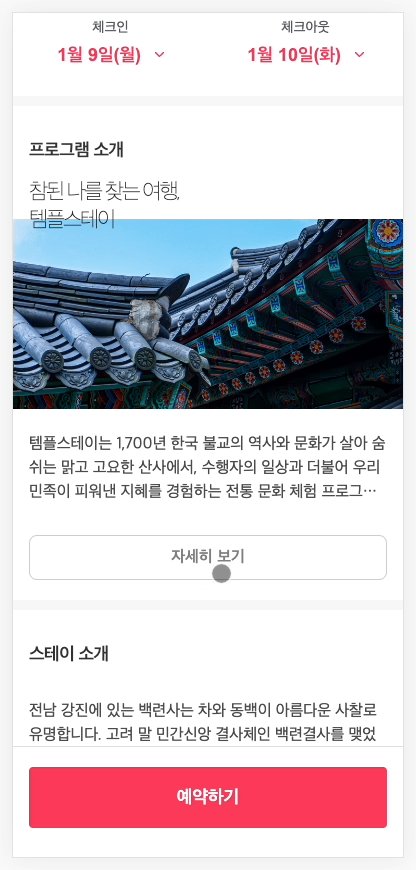
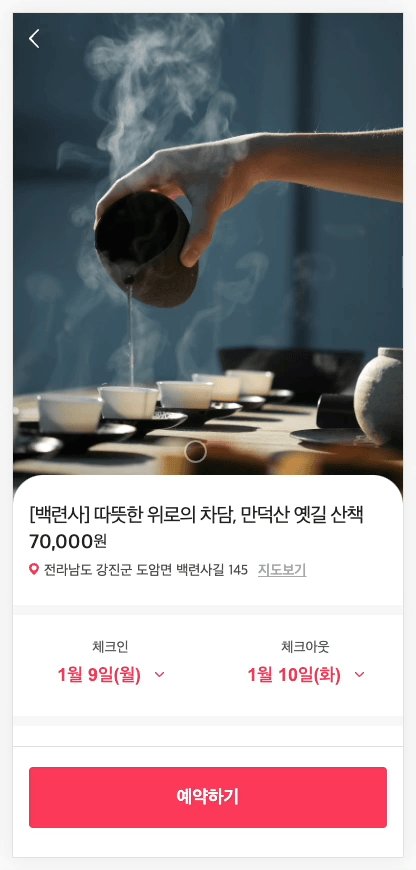
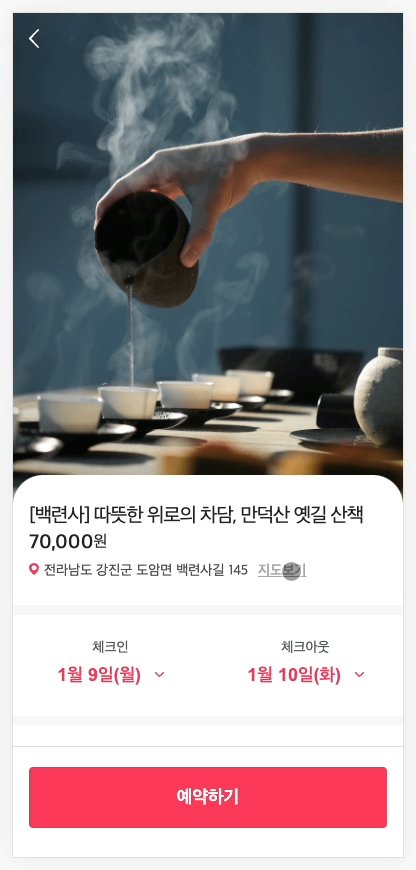
프로그램 상세 페이지 Overview 👀 지난 주차 스프린트는 40% 달성이었고, 이번 주는 23% 증가한 63%를 달성하였다. 우선 이번 주는 계속 질질 끌었던 프로그램 상세 페이지를 프론트/백을 모두 구현했다.

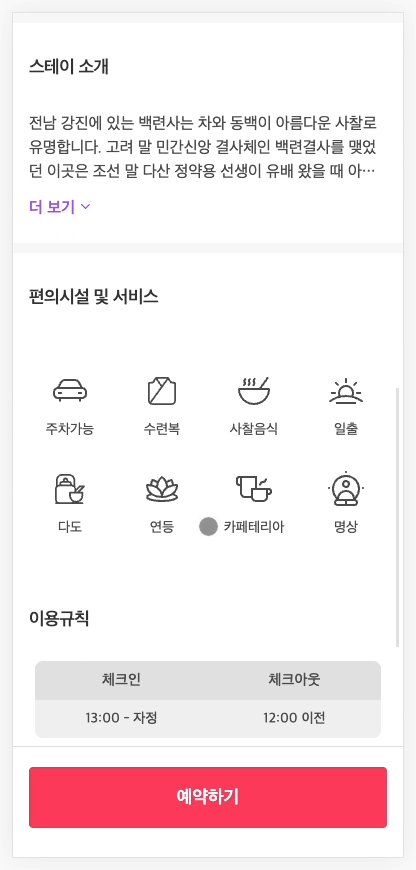
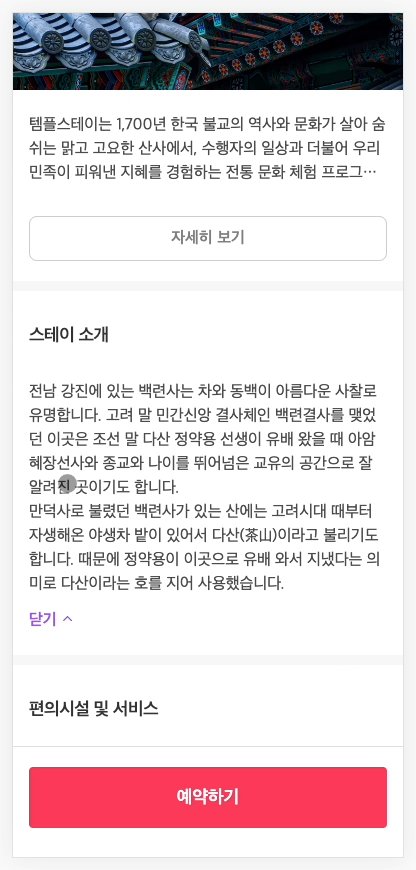
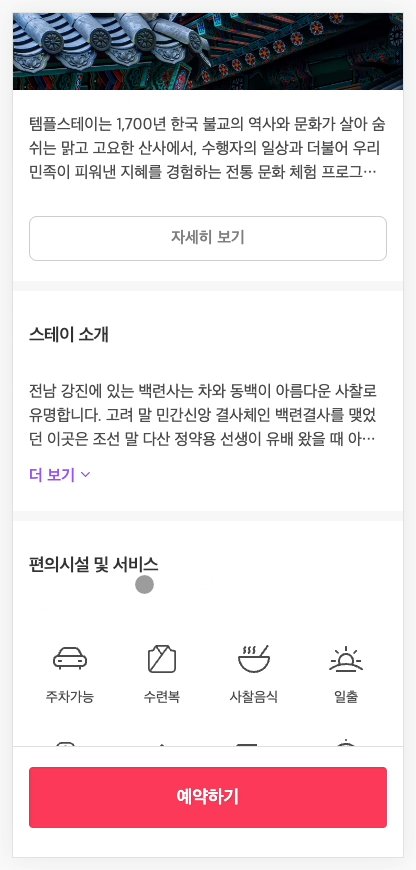
자세히 보기, 더 보기 버튼 클릭 시 '자세히 보기' 버튼과 '더 보기' 버튼 클릭 시, 다 보이지 않던 전문을 다 볼 수 있음과 동시에 해당 버튼의 텍스트를 '닫기' 버튼으로 바뀌게끔 만들어놓았다. '닫기' 버튼 클릭 시 원래 상태로 돌아간다.

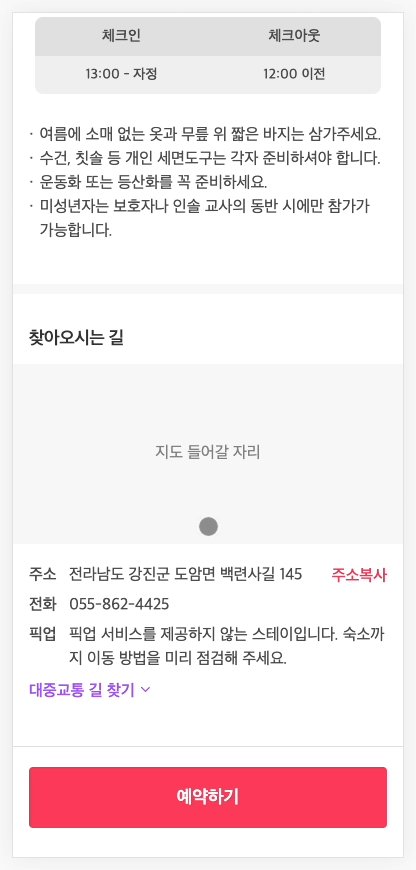
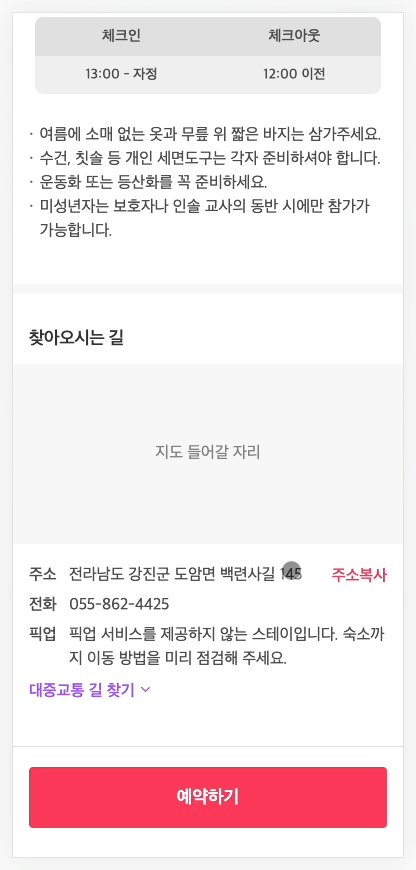
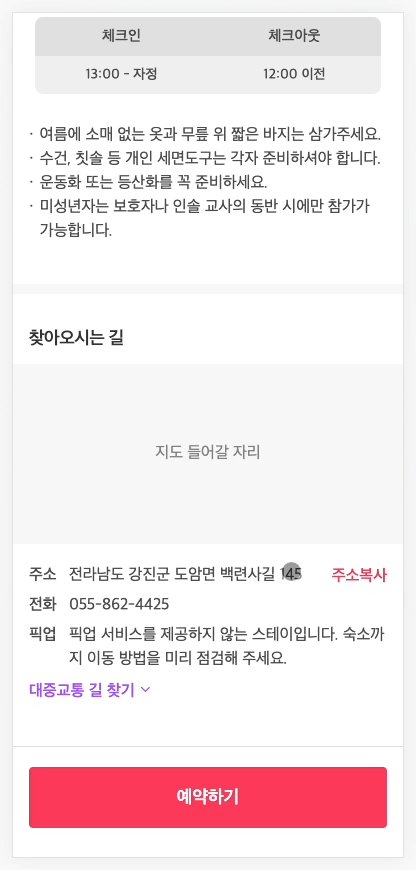
지도보기 버튼 클릭 시 또, '지도보기' 버튼을 클릭하면 페이지 내 지도 상세 보기 섹션으로 바로 이동하게끔 구현하였다. React에서는 <a> 태그를 사용하지 않는 것을 권장하기 때문에 react-router에서 제공하는 Link를 사용해야 했다. 다만 지금 보여지는 것과 같이 id를 활용한 동일 페이지 내 화면 이동(해시링크)을 Link 태그로는 구현할 수 없길래 찾아보았더니 역시나 HashLink라는 react-router-hash-link에서 제공하는 기능이 있길래 이를 통해 구현해 보았다. smooth라는 옵션을 추가로 주면, 위 이미지와 같이 화면이 부드럽게 이동한다.
// 설치 npm install react-router-hash-link // import import { HashLink } from 'react-router-hash-link'; // 사용하는 법 <HashLink smooth to="#map">지도보기</HashLink> // 이동해야하는 태그 위치 <h1 id="map">찾아오시는 길</h1>2) 인터페이스에 의한 프로그래밍
1/10 TIL | 쉼표 작업 일지 #19. 프로그램 상세 페이지 UI 완성.
🔙 이전 시리즈 1/9 TIL | 쉼표 작업 일지 #18. 상세 페이지 작업과 4주차 스프린트 시작. 🔙 이전 시리즈 1/6 TIL | 쉼표 작업 일지 #17. 맞닥뜨려야 비로소 보이는 것들. 🔙 이전 시리즈 1/5 TIL | 쉼표
bohyunkang.tistory.com
이미 이번 주초에 완성됐었던 프론트 UI는 목데이터로 빠르게 만들었었다. 만들면서 대충 백은 이렇게 구현해야겠다 생각하며 만들었고, 실제로 프로그램 상세 조회 API를 완성하고 연결하면서 이렇게 작업하는 것에 대한 장점을 엄청나게 느꼈다. 미리 고정으로 넣어줬던 목데이터를 API 호출하여 받은 데이터로 대체했는데, 미리 예상하면서 만든 덕분에 실제로 프론트의 로직은 하나도 손을 보지 않아도 되었다! 👍🏻
이 부분에 대해서 홀맨님께 오늘 스프린트 회고를 하면서 말씀드렸더니 이것이 바로 '인터페이스에 의한 프로그래밍'이라고 코멘트를 주셨다. 생각해 보니 Java를 막 처음 배울 적에 interface라는 키워드를 배울 때 명확하지 않은 개념들이 머릿속을 둥둥 떠다녔었는데, 막상 이렇게 내가 실제로 경험하고 나니 엄청 거창한 게 아니었구나 싶었다..! 아직도 여러모로 갈 길이 멀지만, 점점 '아하 💡' 포인트들이 생긴다는 건 정말 좋은 신호다.
3. Future Action Plan (미래의 행동 계획)
- 매일매일 마음 일기 쓰기
지난주에 이어서 이번 주에도 꼬박꼬박 마음일기를 쓰겠다고 결심했다. 내가 생각했던 것보다 엄청 도움을 받고 있다. 어제 오랜만에 책상 정리를 하면서 한참 취준할 적에 썼던 마음일기도 다시 한번 읽어보았는데, 내가 이때 이런 고민을 했었구나 싶을 정도로 엄청 사소한 고민들을 많이 적혀있었다. 지금 하는 이런 고민들도 막상 1년 뒤에 다시 보면 별것도 아닌 사소한 일이길 바라며... 꼬박꼬박 기록을 하자!- 매일매일 기상하자마자 국민체조하기
원래 지난 주 목표는 1주 1요가였는데, 요가원에서 설 명절 지나고 와야 좋다고 하셔서 아직 결제조차 하지도 못했다. 그래서 꿩 대신 닭으로 지난주부터 아침에 일어나서 국민체조를 했는데, 생각보다 아침이 활기찼다. 이번 주에도 계속 가져갈 나의 액션 플랜!- 스프린트 80% 완성하기
이번 주는 그래도 지난주보다 23% 상승하여 절반 이상이나 완성하였다. 하지만 여기서 만족하면 안 됨! 이번 주는 80% 달성을 목표로 하겠다!- 주마다 적절한 보상을 준비하기
이번 주 보상도 역시나 저번 주처럼 일주일 중 하루 휴식이다. 다만 내가 작업량을 80%를 달성할 수 있게 작업 속도가 어느 정도 빠르다고 느낄 때 휴식해 보도록 하겠다.
2주 전쯤 계속되는 컨디션 난조로 갔던 한의원에서 스트레스 조절을 너무 못하고 있다고 100이라는 스트레스가 있을 때, 그걸 10으로 받아들일지 200으로 받아들일지는 자기 하기 나름이라는 말씀을 해주신 적이 있다.
사실 그 말을 듣고 나의 그간의 날들을 되돌아봤는데, 솔직히 내가 이 코딩도장에 등록해서 원했던 나의 목표와 정반대로 흘러가고 있다는 느낌이 들었다. 나는 내가 만들고자 하는 것들을 무리 없이 만들어내는 개발자가 되기 위해 공부를 시작한 거였는데, 작업에 몰두하기보다 오히려 내가 나를 괴롭게 하는 생각들로 나를 힘들게 하고 있었던 것이다..
그걸 깨달은 순간부터 생각을 고쳐먹고, 즐겁게 작업하기 위해 노력했는데, 확실히 그런 생각의 고리를 끊어내니 마음도 한결 좋아지고, 작업 또한 즐겁게 하고 있다!(동기들도 내가 확실히 밝아졌다고 말할 정도였다..!😉) 아무튼! 충분히 잘하고 있으니 좀만 더 노력하고 힘내보자~!💪
'📝 기록 > 매주의 기록' 카테고리의 다른 글
TWIL #23 | 쉼표 7주차 작업 회고. 엉덩이력 !== 집중력 (0) 2023.02.06 TWIL #22 | 쉼표 6주차 작업 회고. 길었던 휴가의 끝! (1) 2023.01.30 TWIL #20 | 쉼표 4주차 작업 회고. 무너지고 깨어짐의 연속 하지만 언제나처럼 극복! (0) 2023.01.09 TWIL #19 | 쉼표 3주차 작업 회고. '先화면 後구현' 방식으로 작업하기. (1) 2023.01.02 TWIL #18 | 쉼표 2주차 작업 회고. 독감에 걸리고 루틴을 잃다🤧 (1) 2022.12.26