-
2/1 TIL | 쉼표 작업 일지 #27. 오늘의 고민: 유니크한 예약번호와 드롭다운 메뉴📝 기록/작업 기록 2023. 2. 1. 20:21
🔙 이전 시리즈
1/31 TIL | 쉼표 작업 일지 #26. 결제 페이지 작업 & 『코어 자바스크립트』 북스터디 시작!
🔙 이전 시리즈 1/30 TIL | 쉼표 작업 일지 #25. 다 놀았니? 이제 할 일을 하자. 예약 화면 완성! 🔙 이전 시리즈 1/19 TIL | 쉼표 작업 일지 #24. 예약 옵션 페이지 스타일링! 🔙 이전 시리즈 1/17 TIL | 쉼
bohyunkang.tistory.com
작업 회고
1. 유니크한 예약번호는 어떻게 만들어야 할까?

결제 성공 페이지에서 볼 수 있는 예약번호 오늘도 어제에 이어서 결제 페이지 마크업 작업을 진행하였다. 결제 성공 페이지를 작업하다가 문득 예약번호는 어떻게 생성해야 할지 고민이 생겨 곰곰이 생각해 보았다. 예약번호는 해당 예약을 식별할 수 있는 값으로 유니크해야 하는데, 이걸 어떤 기준과 정책으로 결정해야 할지 말이다.
먼저 유저의 계정에서 고유한 값 or 전체 서비스에서 고유한 값으로 할 건지에 대해서 생각해 봤는데, 만약 유저 계정에서 고유한 값으로 하겠다 하면, 나중에 상담원에게 1:1 문의할 시에 해당 유저의 정보(예를 들면, 성함과 생년월일)와 함께 예약번호를 같이 따져봐야 그 예약번호는 유니크한 값이 될 수 있다. 반면, 전체 서비스에서 고유한 값으로 하게 된다면 굳이 유저의 정보가 필요하지 않다.
개인적으로 마음이 기우는 쪽은 아무래도 유저의 계정에서의 고유한 값인데, 이유는 주문이 폭증하는 상황에서의 경우의 수 충돌에 대한 압박이 좀 덜어지기 때문이다(물론 그 아무도 관심 가져주지 않는 작고 소중한 나의 포트폴리오이지만 그래도 주문이 폭증하는 상황을 고려는 해봐야 하지 않나...!ㅎㅎ). 아직 구현을 해야 하는 단계는 아니라서 이 부분은 좀 더 고민해 보고, 동기들에게도 의견을 구한 뒤 작업을 진행해 봐야겠다.
2. 드롭다운(부제: <option> 태그 안에 다른 태그를 사용할 수 없는 건에 대하여..)

결제 페이지 할인 수단 선택 섹션 UI 디자인 결제 페이지에서 결제할 때 할인 쿠폰이 존재한다면 금액을 할인받을 수 있는데, 위 화면을 마크업하다가 아래와 같은 화면을 마주했다..

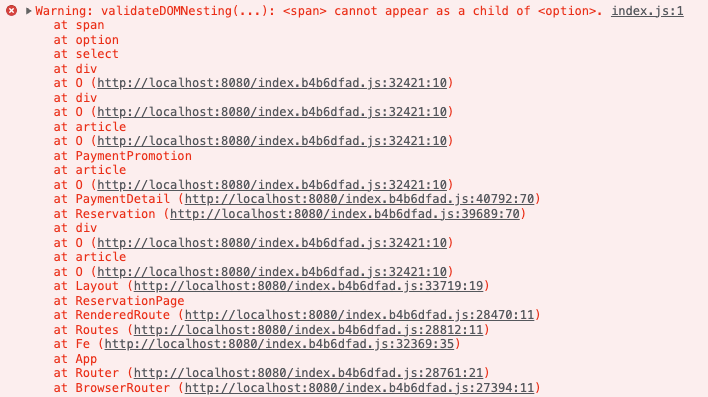
option 태그 안에서는 다른 태그를 사용할 수 없답니다... option 태그 내부에 다른 태그를 사용할 수 없어 생긴 에러였다. 이렇게 마크업을 했던 이유가 디자인 시안에서 텍스트가 왼쪽에는 '[신규회원] 웰컴쿠폰', 오른쪽에는 '-5,000원'이 정렬되어 있기 때문에, 레이아웃 스타일링을 위해서 두 텍스트를 각각의 span 태그로 나눠놨었다. 근데 이렇게 하면 안 된다는 것..! html 스펙을 찾아보니 option 태그 안에는 text만 들어갈 수 있다고 한다.
그리하여 select 태그로는 구현이 불가능하고 디자인 시안을 똑같이 만들기 위해서는 드롭다운 메뉴를 만들어 커스텀해야 하는 상황이다. 이렇게 디자인이 되어 있는 다른 서비스들은 어떻게 되어 있나 살펴보니,

에어비앤비의 드롭다운 메뉴 역시나.. 에어비앤비는 디자인을 적용하기 위해 select와 option 태그를 사용하지 않고 별도의 마크업 스타일링으로 화면을 구성하고 있었다. 아무튼 그렇게 드롭다운 메뉴는 직접 구현하기로 결정하였으나, 할인쿠폰 기능이 현재 쉼표 MVP 구현에 중요한 기능 단위는 아니기 때문에 우선은 넘어가도록 한다!
어제보단 집중력이 좋았지만, 어제 늦은 오후에 무심코 마셨던 아메리카노가 수면에 영향을 미쳤는지 얕은 잠을 자게 되어 아침에 몸이 개운하지 못했다. 생각해 보니 연휴라고 꾸준히 챙겼던 영양제(마그네슘, 트립토판, 티로신)를 잠깐 쉬고 있었는데, 월요일부터 다시 복용해야 하는 것을 까먹고 있었다. 오늘부터는 자기 전에 꼭 챙겨 먹고 숙면을 취하리라..!💪
'📝 기록 > 작업 기록' 카테고리의 다른 글
2/5 TIL | 쉼표 작업 #29. 녹록지 않은 소셜 로그인! 내려놓아야 하는 것들. (1) 2023.02.05 2/2 TIL | 쉼표 작업 일지 #28. 커스텀 체크박스 만들기 (0) 2023.02.02 1/31 TIL | 쉼표 작업 일지 #26. 결제 페이지 작업 & 『코어 자바스크립트』 북스터디 시작! (0) 2023.01.31 1/30 TIL | 쉼표 작업 일지 #25. 다 놀았니? 이제 할 일을 하자. 예약 화면 완성! (0) 2023.01.30 1/19 TIL | 쉼표 작업 일지 #24. 예약 옵션 페이지 스타일링! (0) 2023.01.19