-
11/13 TIL | Flux 패턴이란?📝 기록/매일의 기록 2022. 11. 13. 21:56
Flux 패턴은 MVC 패턴의 단점을 보안하기 위해 만든 페이스북에서 발표한 디자인 패턴으로 React, Redux의 디자인 패턴이기도 한다(참고로 이러한 Flux 패턴에 영감을 받아 Vue에서는 Vuex를 만들어 활용함).

먼저 MVC 패턴이 어떤 것인지 알아보자. MVC는 Model View Controller의 약자로, Model은 "무엇을 할지"에 대해 내부 비지니스 로직을 처리하고, View는 "무엇을 보여줄지" 유저에게 보여줄 화면을 처리하고, Controller는 유저의 요청을 받아서 "어떻게 처리할지" Model에 요청하는 구조의 디자인 패턴이다.

하지만 이러한 MVC 패턴이 갖고 있던 가장 큰 단점은 바로 양방향 데이터 흐름이다. 특히 Model이 업데이트되면 View가 이걸 화면에 반영하고, View 또한 Model을 업데이트할 수 있다. 앱의 구조가 단순하다면 문제가 되지 않지만 애플리케이션의 규모가 거대해진다면 View와 Model 사이의 데이트 흐름이 기하급수적으로 복잡해지게 되는 것이다.


이와 관련된 대표적인 문제가 페이스북의 알림 버그 사례이다. 상단 메시지 아이콘에 알림이 떠 있지만, 그 메시지 아이콘을 클릭하면 아무런 메시지가 없는 등의 버그가 생기는 것! 아무리 해결해도 주기적으로 유사한 버그가 발생했는데 이와 같은 문제에 대해 페이스북은 어플리케이션을 보다 예측 가능한 방향으로 설계해야 한다는 결론을 내렸다. 그리하여 기존 MVC패턴의 양방향 데이터 흐름이 아닌 Flux 패턴이라는 단방향 데이터 흐름을 도입한다.

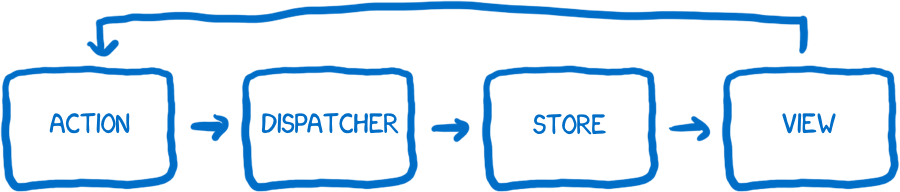
앞서 말했듯, Flux의 가장 큰 특징은 단방향 데이터 흐름이다. 흐름은 항상 Dispatcher에서 Store로, Store에서 View로, View는 Action을 통해 다시 Dispatcher로 흐르는 구조이다. 이러한 단방향 데이터 흐름으로 데이터의 변화는 예측하기 쉬워진다. 그렇다면 각 요소가 무슨 역할을 하는지도 알아보자.

- Action
: Dispatcher에서 콜백 함수가 실행되면 Store가 업데이트 되는데 이때 데이터가 담겨있는 객체를 인수로 전달한다. 이때 전달되는 객체를 Action이라고 한다.- Dispatcher
: Dispatcher는 데이터의 흐름을 관리하는 허브 역할이다. Action이 발생되면 Dispatcher로 전달되며 Dispatcher는 전달된 Action을 보고, 등록된 콜백을 실행하여 Store에 데이터를 전달한다.- Store
: Store는 애플리케이션의 모든 상태와 관련 로직을 가지고 있다. Store의 상태 변경이 완료되면 View에 상태가 변경했다는 것을 알려준다.- View
: Flux의 View는 화면에 나타내는 것 뿐만 아니라, 자식의 View로 데이터를 흘려보내는 View Controller 역할도 함께 한다. 애플리케이션 내부에 대해서는 아는 것이 없지만, 받은 데이터를 처리하여 사람들에게 보여주기 위한 일을 한다.'📝 기록 > 매일의 기록' 카테고리의 다른 글
11/15 TIL | React의 Virtual DOM은 과연 빠른가? (0) 2022.11.15 11/14 TIL | React Virtual DOM의 재조정(Reconsiliation) (0) 2022.11.14 11/12 TIL | 나만의 메뉴 만들어보기. (0) 2022.11.12 11/9 TIL | 포트폴리오를 위한 준비 (1) 유저 스토리 (with. As-I-So) (0) 2022.11.09 11/8 TIL | 아샬님의 강의를 듣고. (1) 2022.11.08