-
10/15 TIL | 자바스크립트엔 ESLint가 생명!📝 기록/매일의 기록 2022. 10. 17. 20:56
9주차에는 자바스크립트 학습 주간! 첫 번째 강의는 JavaScript 프로젝트를 세팅하는 법을 보여주셨는데, 따라 하면서 솔직히 반성했다. 그간 그냥 create-react-app를 쓴 덕분에 npm init을 해서 일일이 package.json을 세팅해본 경험은 손에 꼽기 때문이다. 내가 얼마나 생각 없이 자바스크립트를 쓰고 있었는지에 대해서도 다시금 느낄 수 있었고…
자바스크립트는 ESLint라는 좋은 툴이 있는데, 이는 코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동 검출하는 도구다. 참고로, ESLint는 처음부터 유용하게 사용할 수 있는 스타일 가이드(built-in rule)를 제공하지만 개발자가 자신의 스타일 가이드를 작성할 수도 있다.
우리가 자바스크립트를 사용할 때 ESLint를 꼭 설정해야 하는 이유는 자바스크립트가 동적 타입 언어라는 특징을 가진 프로그래밍 언어이기 때문이다. 런타임에 타입을 확인하는 언어를 동적 타입 언어라고 한다. (반대로 컴파일 타임에 타입을 확인하는 언어를 정적 타입 언어라고 한다.) 그러니까 동적 타입 언어인 자바스크립트는 런타임에 타입을 확인하기 때문에 코드를 잘못 작성했다든지, 타입에 대한 오류가 런타임에서야 알아차릴 수 있다. 그렇기에 Lint를 사용해서 개발자가 놓칠 수 있는 실수들을 잡을 수 있게 하는 것이다.
그럼 프로젝트에 필요한 ESLint를 한번 세팅해보자! 우선 ESLint를 설치하자. 개발 모드에서만 사용하는 패키지이니 --save-dev 옵션을 붙여 devDependencies로 설치한다.
npm install --save-dev eslint npm i -D eslint // 축약 버전설치한 후에는 아래 명령을 통해 ESLint 설정 파일(.eslintrc.js)을 자동으로 생성한다.
npx eslint --init💡 이때 npx는 npm을 좀 더 편하게 사용하기 위해서 npm에서 제공해주는 하나의 도구이다. npm은 모듈을 로컬에 설치했어야만 실행시킬 수 있었던 문제점이 존재했는데 npx는 모듈을 로컬에 저장하지 않고, 매번 최신 버전의 파일만을 임시로 불러와 실행시킨 후에, 다시 그 파일은 없어지는 방식을 지원한다.
위 명령어를 실행하면 몇 가지 질문이 나오는데 프로젝트의 성격에 맞춰서 선택해주면 된다. .eslintrc.js 파일을 열어 rules를 수정, 추가한다. 필요한 내용들을 모두 설정해줬다면 이제 자바스크립트 코드를 작성하고 확인하고 싶을 때마다 아래 명령어를 실행하면 된다.
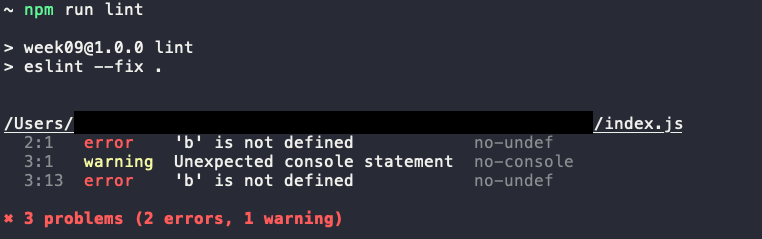
// 고쳐야 할 부분을 찾고 싶을 때 npx eslint . // 고쳐야 할 부분을 찾음과 동시에 자동으로 고치고 싶을 때 npx eslint --fix .이때, npx eslint --fix . 명령어는 자동으로 고칠 수 있는 것은 고쳐 주고, 고치지 못한 것은 화면에 보여준다. 매번 npx eslint --fix .를 사용하는 것은 번거로우니 package.json의 scripts 항목에 lint를 추가해주자.
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "lint": "eslint --fix ." },💡 Node.js 기반 프로젝트에서는 프로젝트의 메타 데이터를 관리하기 위해서 package.json 파일을 사용하는데, 이 package.json 파일의 scripts 부분에 개발자가 반복적으로 수행해야 하는 스크립트를 등록해놓을 수 있다.

실행하면 고칠 수 있는 부분은 자동으로 고쳐주고, 고치지 못한 부분은 이렇게 알려준다👍

ESLint와 Prettier의 조합을 저장될 때 알아서 수정되게끔 설정해놓고만 사용했어서 이렇게 직접 설정해본 적은 처음인 데다가 터미널에 Lint를 돌려보는 방식을 이번 세팅 강의에서 처음 접하였다. 그래서 홀맨님께 이 방법이 아샬님만의 방법인지 아니면 다른 구루분들도 많이 사용하는 방법인지 궁금해서 여쭤보았는데, 많이들 사용하는 방법이라고 답변 주셨다!
무의식적으로 사용하던 것들을 하나씩 의식적으로 사용하는 것. 그게 코딩 도장에서 내가 얻은 소중한 것 중에 하나이다. 앞으로 이렇게 무의식적으로 사용하던 것들을 의식적으로, 그리고 왜 사용해야 하는지 명확하게 이유를 설명할 수 있는 개발자가 되자!
'📝 기록 > 매일의 기록' 카테고리의 다른 글
10/18 TIL | Java와 JavaScript 사용해서 코딩테스트 풀기! (0) 2022.10.18 10/16 TIL | 왜 콘솔창에서 undefined를 반환할까? (0) 2022.10.17 10/14 TIL | The Clean Architecture: Business Logic과 Infrastructure의 완전한 분리 (0) 2022.10.14 10/11 TIL | 그 모든 일이 있었음에도.. (0) 2022.10.11 10/10 TIL | 데메테르의 법칙(Law of Demeter) (0) 2022.10.10